หลังจากที่ปูพื้นฐานความรู้ของ SEO ไปในบทความแรก และอธิบายปัจจัยหลักที่มีผลต่อ SEO ในบทความที่ 2 สำหรับบทความนี้ ผมจะอธิบายปัจจัย OnPage ที่ไม่ควรมองข้าม และมีผลต่อ SEO ถึงจะไม่มาก แต่ก็เป็นตัวชี้วัดอันดับได้เหมือนกัน นั้นก็คือ ALT Text นั่นเอง
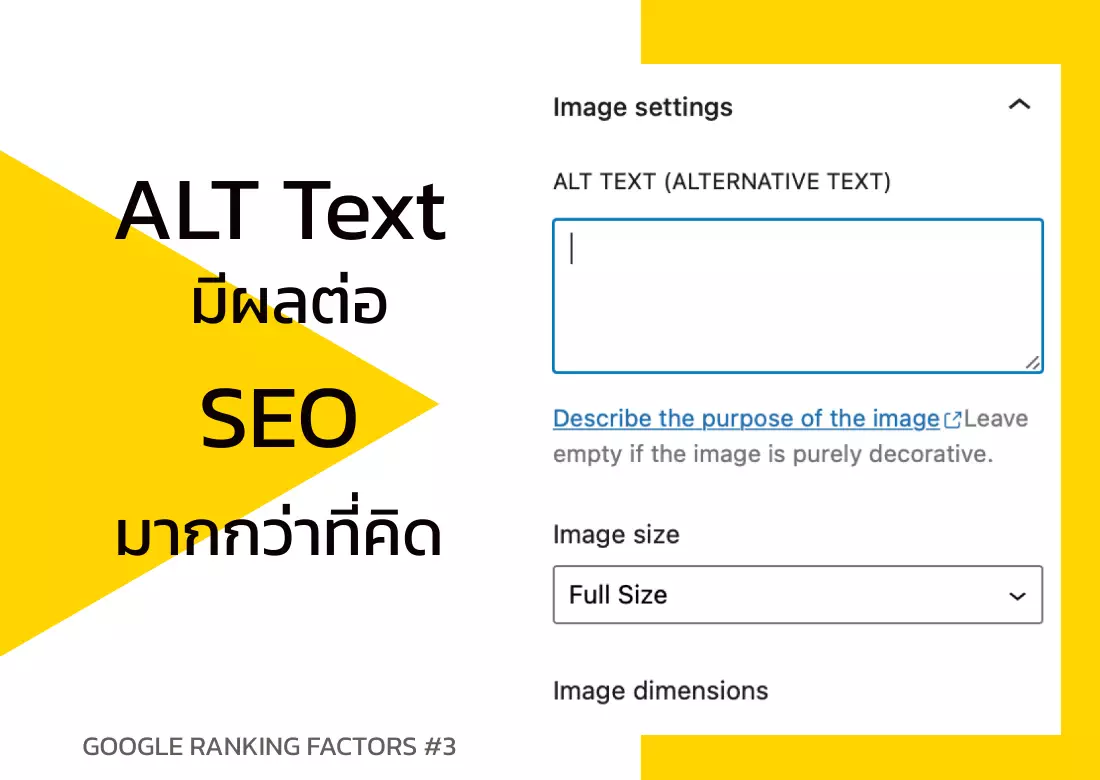
ALT Text คืออะไร และสำคัญยังไง?
ALT Text ก็คือ ข้อความอธิบายรูปภาพครับ ซึ่งเป็นสิ่งที่ทำให้รู้ว่า ภาพนี้คืออะไร เกี่ยวข้องกับเรื่องอะไร ซึ่งความสำคัญของข้อความประเภทนี้คือ จะมีผลต่อการค้นหาภาพของ Google นั่นเองครับ (คาดว่าผู้อ่านหลาย ๆ คนน่าจะเคยใช้นะครับ) ซึ่งการแสดงผลการค้นหาภาพนั้น จะถูกแสดงเป็นอันดับต้น ๆ เลย และพฤติกรรมของคนที่ชอบดูภาพมากกว่าอ่านข้อความ ก็เป็นธรรมชาติของมนุษย์อยู่แล้วด้วย
ดังนั้นการใส่ ALT Text เพื่อให้ภาพประกอบ Content ของเรา มีโอกาสแสดงผลการค้นหาเป็นรูปภาพ ก็จะช่วยสร้าง Traffic ให้ไม่น้อยครับ ลูกค้าของผมเจ้านึง เว็บไชต์ เพิ่งเปิดใหม่ เขียนบทความหมายเข้าเว็บไซต์ สามารถติดหน้าแรกได้เลย แต่... ไม่ได้ติดอันดับจากผลการค้นหาปกติ แต่ติดอันดับจาก ผลการค้นหารูปภาพ เท่านั้น แค่นั้น ก็ดึง Traffic เข้าเว็บได้ประมาณ 5-10% ของจำนวน Traffic ของ keywords เป้าหมายได้ ซึ่งถือว่าไม่น้อยเลยทีเดียวครับ
การใส่ ALT Text และเทคนิคการเขียน ALT Text
การใส่ ALT Text เข้าไปในเว็บไซต์ นั่น เบื้องต้นคนที่ทำจะต้องมีความรู้ระดับนึงครับ เพราะการใส่ค่านี้ ปกติจะทำผ่าน Tools ของระบบหลังบ้าน เช่น WordPress จะมีช่องให้ใส่ ALT Text ใต้ภาพให้เลยระหว่างทำ Content เป็นต้น หรือ ถ้าเว็บไชต์ของผู้อ่านเป็นระบบอื่น ก็อาจจะต้องรู้ภาษา HTML สักเล็กน้อยครับ
ทีนี้ ALT Text ที่ควรใส่ เราควรจะเขียนอะไรดี? คำแนะนำของผมคือ ให้เราใส่ Keywords เป้าหมาย เป็นอันดับแรกครับ หรือ เอาชื่อบทความมาใส่ก็ได้ ถ้าชื่อบทความมี Keywords อยู่ หรือ ใส่ข้อความอธิบายสั้น ๆ เป็นพิเศษ ก็ได้ครับ แต่สำคัญคือ ต้องมี Keywords เป้าหมายในข้อความพิเศษ นี้ด้วย
หลักฐานที่เชื่อว่า ALT Text มีผลต่อ SEO
ไหน ๆ ก็เจาะลึกเฉพาะปัจจัย เลยขอโชว์หลักฐานสักหน่อยครับ หลักฐานนี้มาจากบทความของ Google และ เว็บที่น่าเชื่อถือนะครับ

ข้อความนี้ มาจาก ไกด์ในการทำ SEO ของ Google เอง ซึ่งมีข้อความว่า
การปรับแต่งชื่อของภาพและ ALT Text จะช่วยให้การค้นหาภาพในโครงการอย่าง Google Images เข้าใจภาพง่ายขึ้น

ข้อความนี้มาจาก เอกสารในการทำ SEO ขั้นสูงของ Google อีกเช่นกัน
Google ใช้ ALT Text คู่กับ Computer vision algorithms (ไม่กล้าแปลไทย แต่อธิบายง่าย ๆ ว่า ระบบอ่านภาพด้วย AI) และเนื้อหาในหน้าเว็บ ในการทำความเข้าใจหัวข้อของภาพ นอกจากนี้ ALT Text ในภาพมีประโยชน์พอ ๆ กับ Anchor text (เป็นอีกปัจจัยที่มีผลมากที่สุดปัจจัยนึง) ถ้าตั้งค่าให้ภาพนั้นเป็นลิงค์
จาก 2 หลักฐานนี้ น่าจะเพียงพอให้เห็นความสำคัญของการทำ ALT Text แล้วนะครับ
สุดท้ายนี้ คาดว่าผู้อ่านหลายท่านน่าจะเห็นความสำคัญและสนใจจะลองทำนะครับ ส่วนตัวแนะว่าให้ลองทำ เพราะไม่เสียเงินในการทำ แค่ต้องหาความรู้เพิ่ม และสิ่งที่ได้ ก็คุ้มค่าด้วยครับ
ปล. การใส่ Keywords ไปใน ALT Text นั้น ถ้าตัวบทความมีการใช้ Keywords มากแล้ว ก็จะไม่แนะนำให้ใช้ Keywords ตรง ๆ นะครับ แต่จะแนะให้ใช้ Revelant Keywords แทนครับ เรื่องนี้ก็จะมีบทความแยกเช่นกันครับ
ปล 2. ถ้าผู้อ่านท่านใด อ่านแล้วอยากทำ แต่ไม่มีความรู้ ก็ลองโทรมาคุยกันได้ครับ การให้คำปรึกษาของผม ถ้าเรื่องเล็กน้อยไม่คิดเงินครับ เช่น ถ้าเว็บไซต์ใช้ WordPress อยู่แล้ว แต่ไม่ทราบว่าต้องไปตั้ง ALT Text ตรงไหน ผมแนะนำให้ฟรี!!! แต่ถ้าเว็บของผู้อ่าน เป็นโค้ดเขียนเอง และผมต้องเข้าไปแก้โค้ดให้ แบบนี้ไม่ฟรีครับ หรือ ผมอาจจะแนะนำให้เปลี่ยนระบบที่จัดการง่ายกว่า อย่าง WordPress ไปเลย อาจจะดีกว่าในระยะยาวครับ